Javascript 対象の名前変更

変更退会手続き 住所電話番号の変更およびjam session退会は当webサイトよりご自身でお手続きいただきますようお願い申し上げます 退会後再度ご入会の際は入会費1000税別と年会費3500税別が必要となりますのでご了承ください.
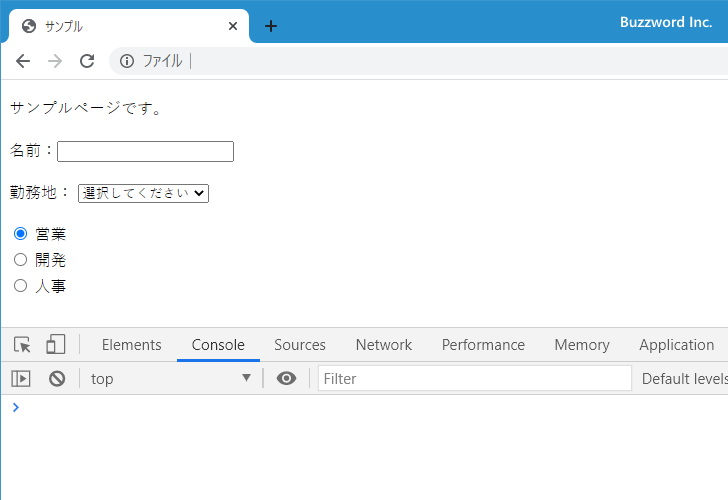
Javascript 対象の名前変更. JavaScript ボタンクリックイベントを強制的に起こす 1651件のビュー JavaScript 要素にclassを追加削除するclassList 1623件のビュー JavaScript HTML内の文字を動的に変更するinnerText 1408件のビュー JavaScript 文字色と背景色を変更する 1348件のビュー. JavaScript で画像を表示するには対象のimg要素を取得してsrc属性を指定します以下はidがimage_placeというimg要素を取得して src属性にimage1jpgを指定した例です var img documentgetElementByIdimage_place. Change イベントはフォーム input 要素や選択メニュー select 要素 テキストエリア textarea 要素にてユーザーの操作によって値が変更されたときに発生するイベントです onchange 属性または onchange プロパティに対してイベントハンドラを設定したり addEventListener メソッドの引数として change.
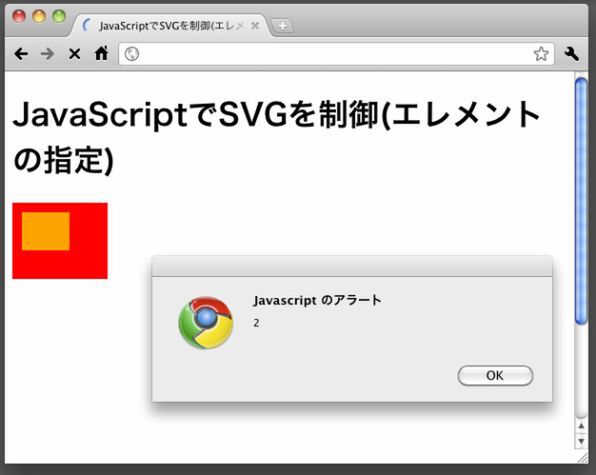
対象の要素がSVGなどでブラウザによって認識されないなど jQueryを使わずにJavaScriptでCSSを操作する必要があります そこでJavaScriptでのCSSの操作方法をまとめてみました 追記2019年10月 IE11から使えるもっとわかりやすい操作方法をご紹介しました.